
As engineers and tech leads, we often underestimate the need for our software design to be understandable.
The simpler the design, the higher its utility and purpose.
The C4 model is one of the popular and proven ways to visually communicate your design to a wide range of audiences. Its beauty is the “drill down” method, making it usable by technical and non-technical audiences.
What is a C4 Model in Software Design?
C4 models are a hierarchical abstraction of software systems, achieved through a set of diagrams. They are designed to be notation and tool-independent, which can be applied to almost all type of systems.
It is an “abstraction-first” model, that reflect how software architects and developers think about building software.
C4 stands for:
- System Context
- Container
- Component
- Code
In ascending order of granularity, each of these diagrams gives a more detailed view of the software system that’s being built.
What are the C4 Model Abstractions?
4 levels of abstraction are at the core of a C4 Model.
- Software system – the highest level of abstraction of any system that has some utility (e.g., a maps application)
- Containers – a software system is made up of one or more containers (e.g., applications, data stores, etc.)
- Component – each container is made up of several components (e.g., relational data store, NoSQL data store, etc.)
- Code – finally, each component is implemented by software code using a tech stack (e.g., MySQL, DynamoDB, etc.)
Each of these abstractions is represented as C4 diagrams.
C4 Model Diagrams
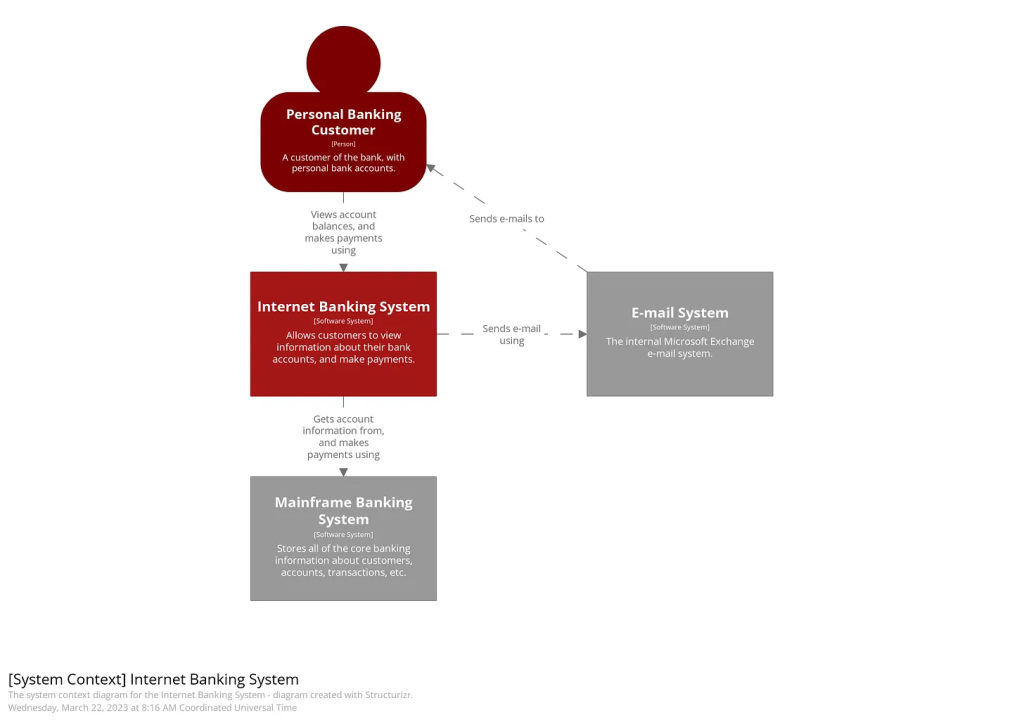
System Context Diagram
- The system is visualized as a single box which is at the center
- This diagram shows how the system interacts with its environment and users
- Focus is on the people and interacting systems, not on technology or tools
- Everyone, irrespective of their technical acumen, must be able to understand this diagram

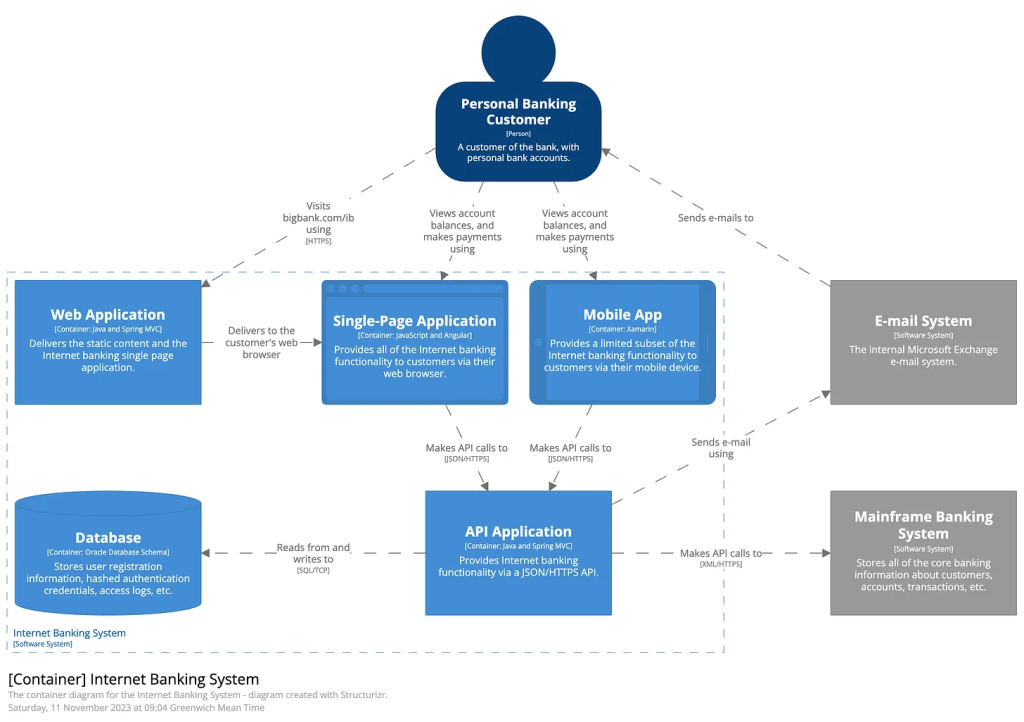
Container Diagram
- A container view represents various applications that constitute the system
- This diagram can show the major technology choices and how the containers interact with each other
- It is intended for a technical audience, but anyone with a need to know how the system works can use this diagram

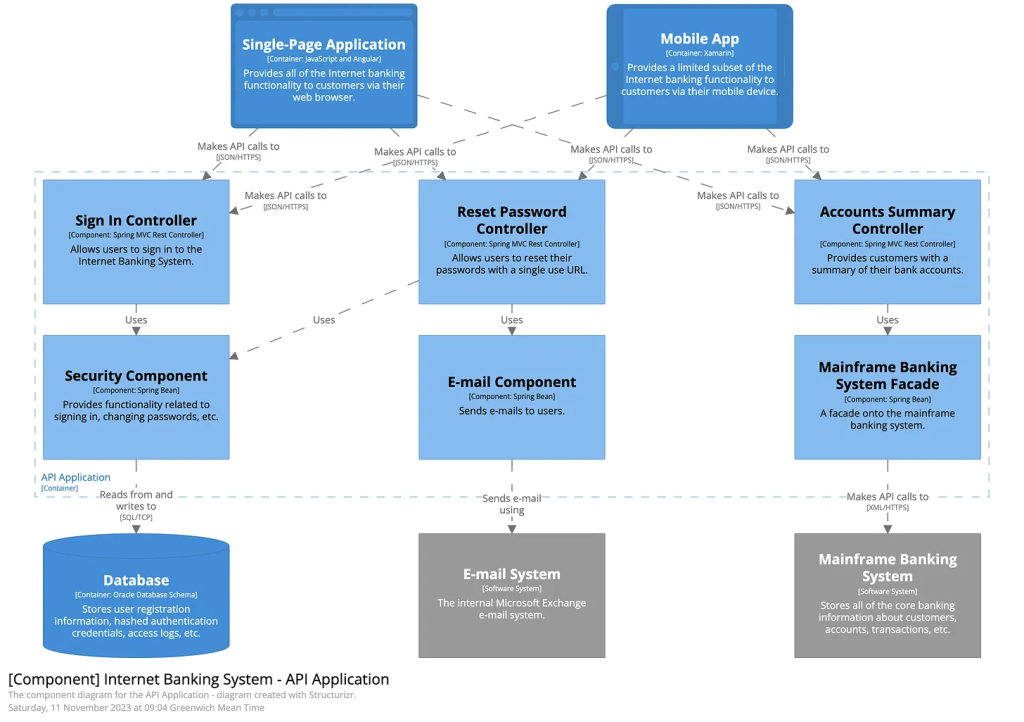
Component diagram
- In this diagram, the container is decomposed into structural building blocks and their interactions
- Each component’s responsibilities, interaction with other components, and technical details are called out here
- Software architects and developers are the primary intended audiences
- It is not recommended for all teams, so use it only if you think it adds value

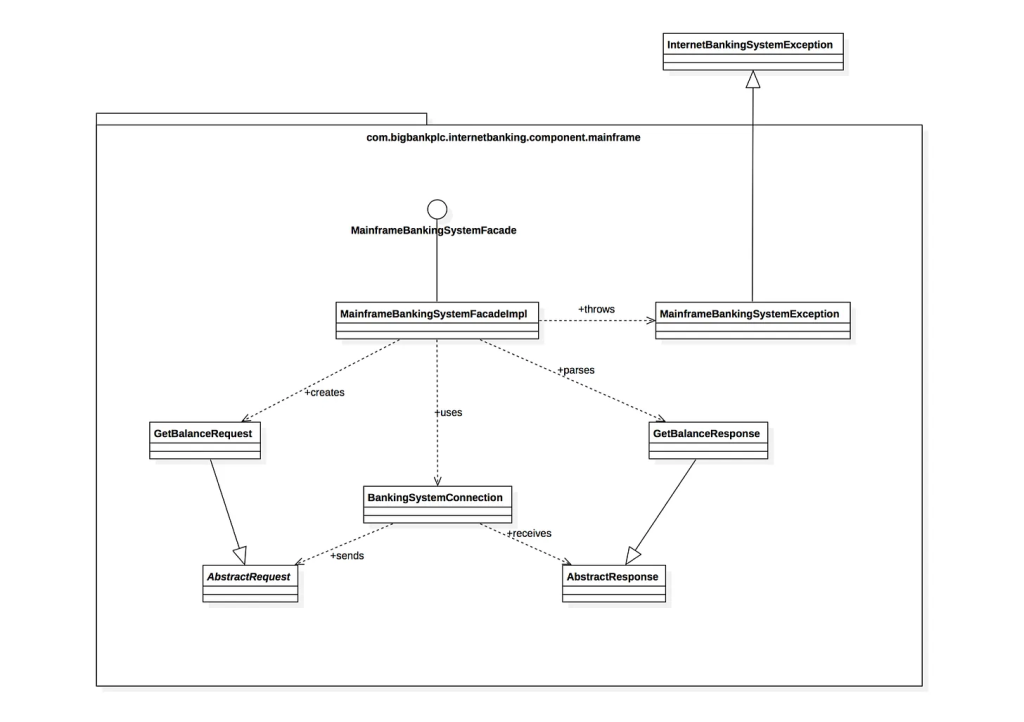
Code diagram
- Represents how each component is implemented as code – using UML diagrams, ER diagrams, etc.
- Usually generated using IDE or UML modeling tools
- This level of detail is normally required only for complex components

In summary, C4 diagrams improve the communication efficiency of your software design. The level of detail and type of diagrams is contextual to the system under design.